
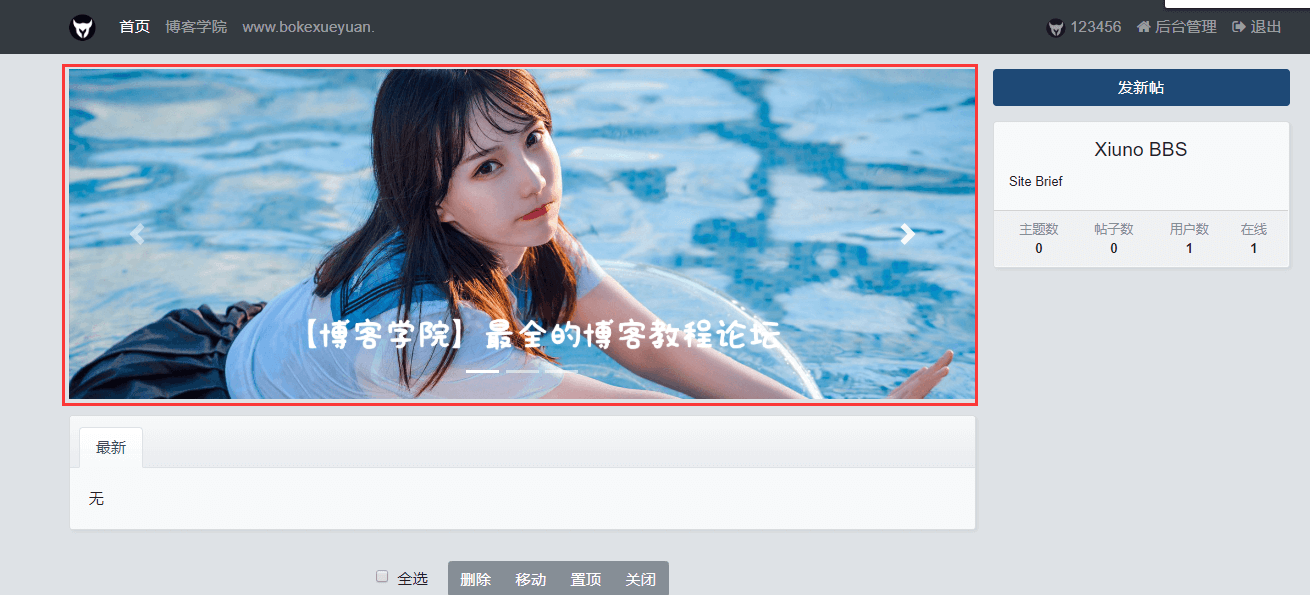
如图所示,今天归一教大家怎么给网站添加一个轮番图式网站好看100倍,首先安装插件,或在代码处插入代码:
代码:
<div id="demo" class="carousel slide mb-3" data-ride="carousel">
<!-- 指示符 -->
<ul class="carousel-indicators">
<li data-target="#demo" data-slide-to="0" class="active"></li>
<li data-target="#demo" data-slide-to="1" class=""></li>
<li data-target="#demo" data-slide-to="2" class=""></li>
</ul>
<!-- 轮播图片 -->
<div class="carousel-inner">
<div class="carousel-item active">
<a href="https://www.bokexueyuan.com" target="_blank"><img src="https://cdn.bokexueyuan.com/logo/logo1.png"></a>
</div>
<div class="carousel-item">
<a href="https://www.bokexueyuan.com/forum-4.htm" target="_blank"><img src="https://cdn.bokexueyuan.com/logo/logo2.png"></a>
</div>
<div class="carousel-item">
<a href="https://www.bokexueyuan.com/user-create.htm" target="_blank"><img src="https://cdn.bokexueyuan.com/logo/logo3.png"></a>
</div>
</div>
<!-- 左右切换按钮 -->
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
使用方法:
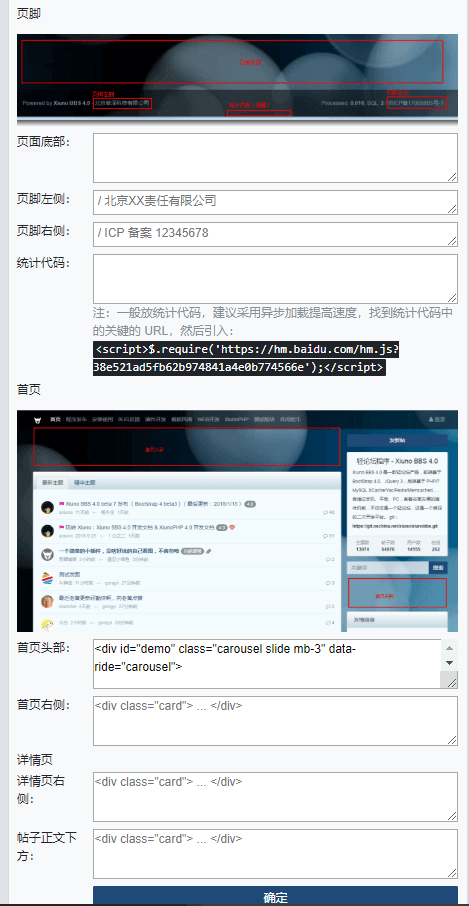
我在这里选择了这款插入代码插件,将上面代码复制粘贴到首页头部处,保存刷新


推荐大家使用这款插件推荐理由:自定义项多,备案号等一并处理不需要反复修改代码,适用于不爱折腾的站长
暂无评论