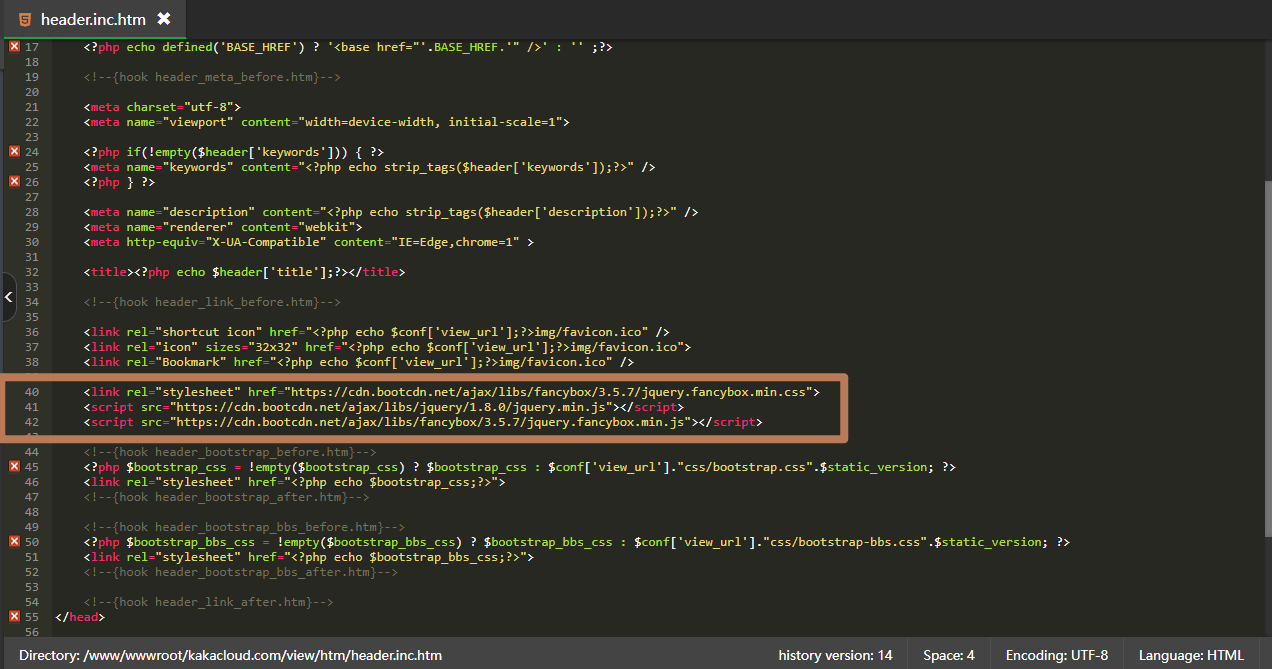
把这个 代码放在 文件夹 网站根目录>view>htm>header.inc.htm 文件夹下 看下图

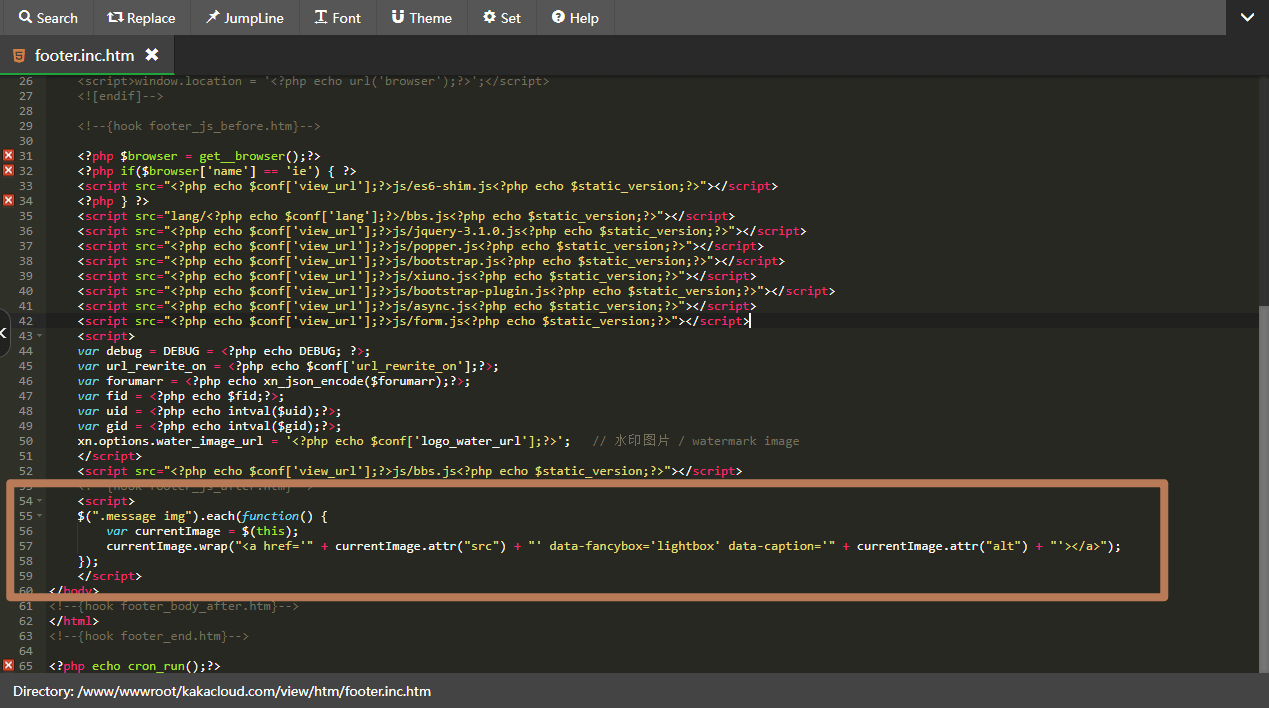
然后复制下面这个代码 我是放在目录 网站根目录>view>htm>footer.inc.htm 下面
你可以选择放在你认为合适的位置 看图

放完之后就ok了
结束
保存,强刷网页,没有效果清除tmp目录缓存,在刷新网页就可以使用了,代码99%不用改动。我看大多数图片都是在.message下面 over over
2023.7.18—bug
如果使用表情包的话 表情包也会被当作图片,可以点击。如果你不嫌弃,就不用改了!
解决办法
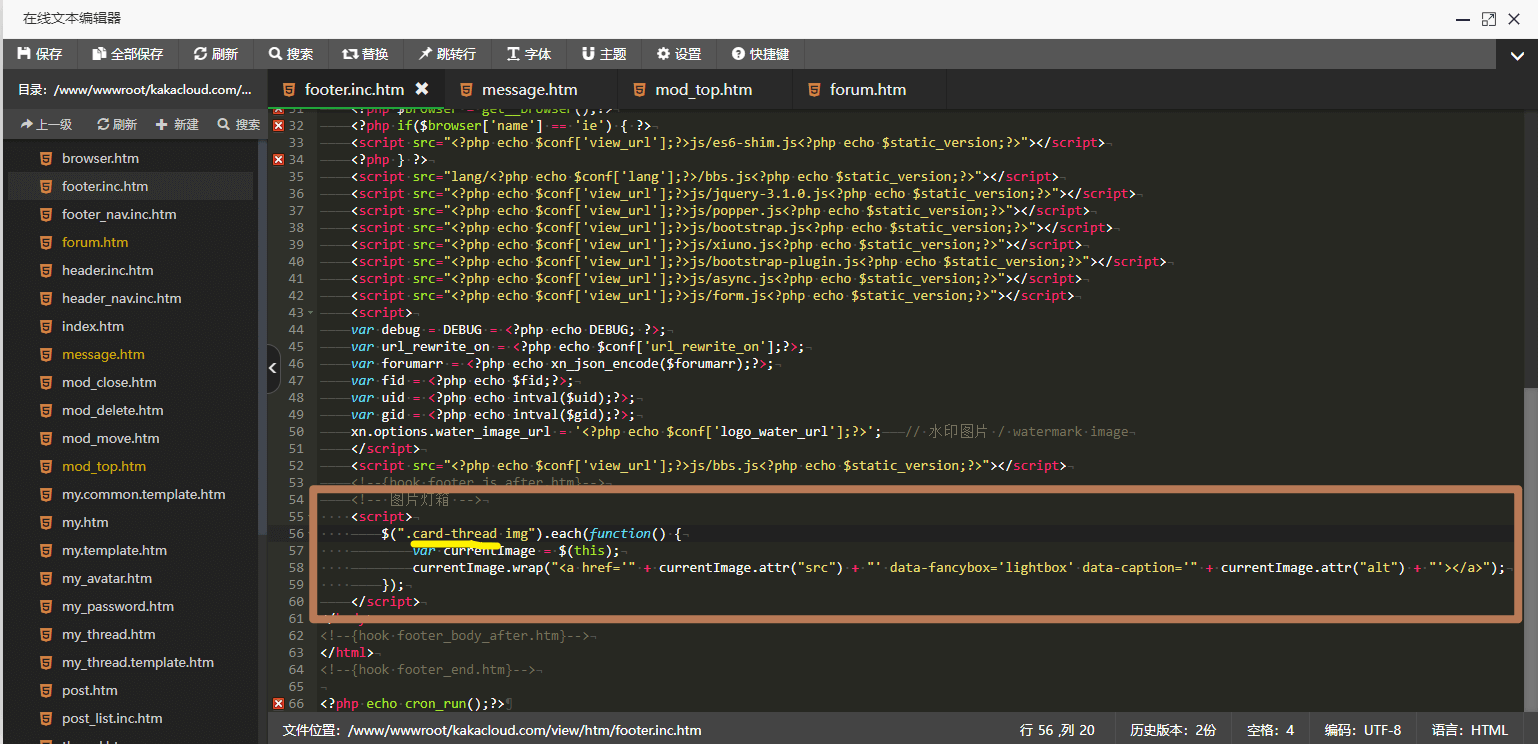
如果你越看越麻烦,就这样改!
找到之前放代码的地方 把 message 改成 card-thread 看图

暂无评论