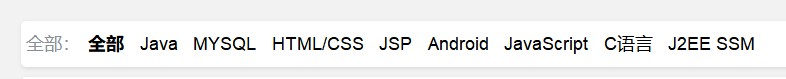
美化前
这个还是后来加了个card的样式,还是觉得不好看。

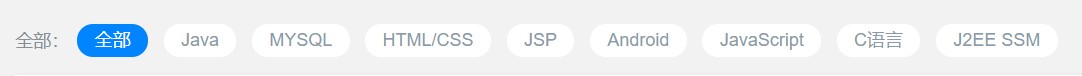
美化后

修改教程
找到plugin\xn_tag\hook\forum_breadcrumb_after.htm
把原来的2-7行
<style>
table.nav_tag_list {margin-bottom: 0.2rem;}
table.nav_tag_list td {padding: 0.3rem;}
table.nav_tag_list td a{margin-right: 0.5rem;}
.nav_tag_list .active {font-weight: 800;}
</style>
替换成下面的代码,或者自定义样式都行。
<style>
table.nav_tag_list {margin-bottom: 0.5rem;}
table.nav_tag_list td a{background:white;padding:0.3rem .83rem;border-radius:1rem;font-size:12px;color: #8a9aa9;}
table.nav_tag_list td a:hover{color: #0084ff;}
.nav_tag_list .active {background:#0084ff;color:#fff;font-weight:500;}
table li{float:left;margin:5px 0px;}
</style>
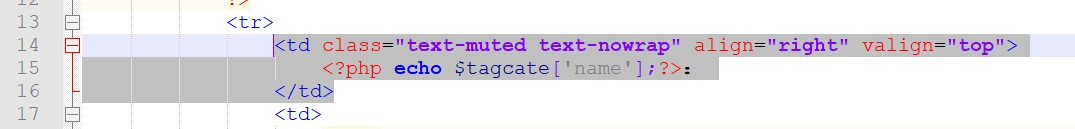
<td class="text-muted text-nowrap" align="right" valign="top">
<?php echo $tagcate['name'];?>:
</td>
添加到文件forum_breadcrumb_after.htm 第13行下面

暂无评论